- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

The Ultimate Guide to Building a UX Research Portfolio – with 9 Great Examples
Tímea Falmann

There are many reasons why UX researcher portfolios are becoming more common. First, job posts started asking for them. Second, candidates take every opportunity to stand out in a competitive field like UX . Finally, many want to curate our online presence for a better career outlook.
You might’ve heard designers complaining about UX portfolios . Indeed, creating one can be a daunting task. Some think building a UX researcher portfolio is an even bigger challenge because you have fewer visible results to showcase.
But building a portfolio doesn’t have to be as frustrating. Where most people derail is planning. They come up with an elaborate plan and an unnecessarily detailed design that requires tools with the complexity of a rocket ship. No wonder they get frustrated and never finish their portfolio.

In this article, we’ll give you useful tips on creating a truly appealing researcher portfolio without the hassle. Moreover, we’ll show you some great examples along the way. Let’s get into it!
UX Researcher Portfolio Examples
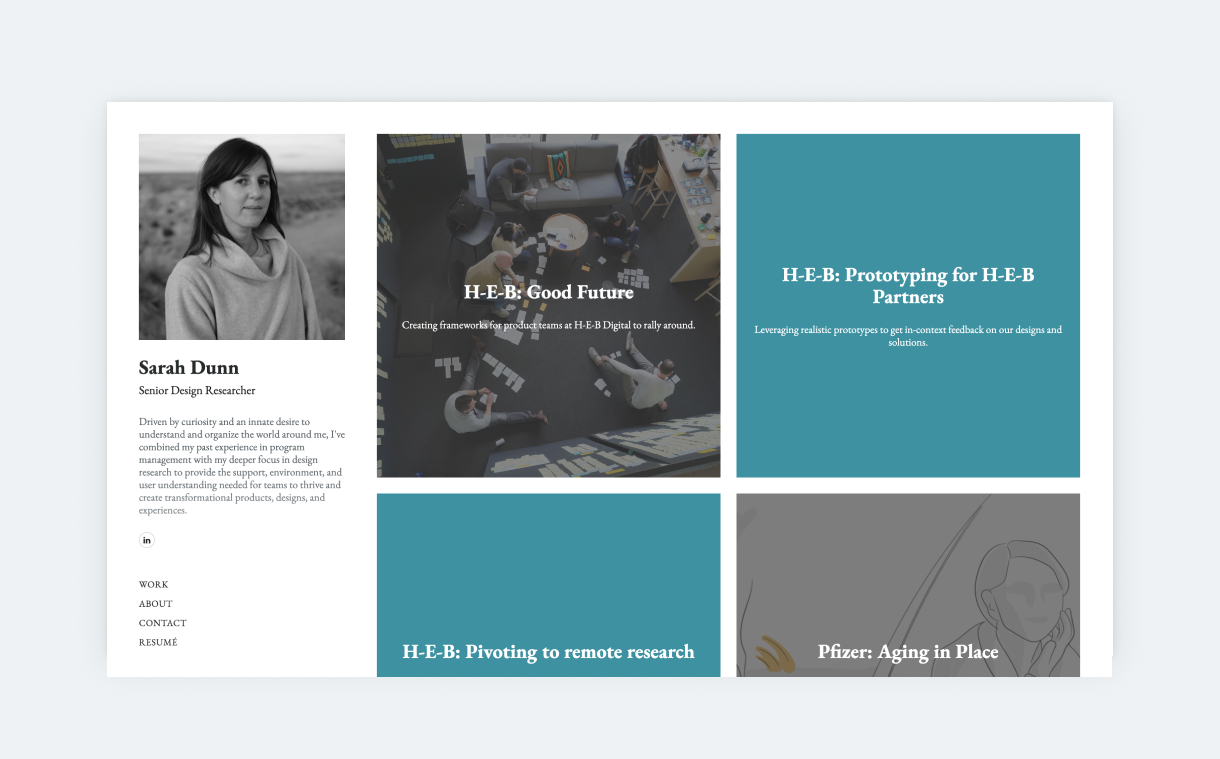
1. sarah dunn.

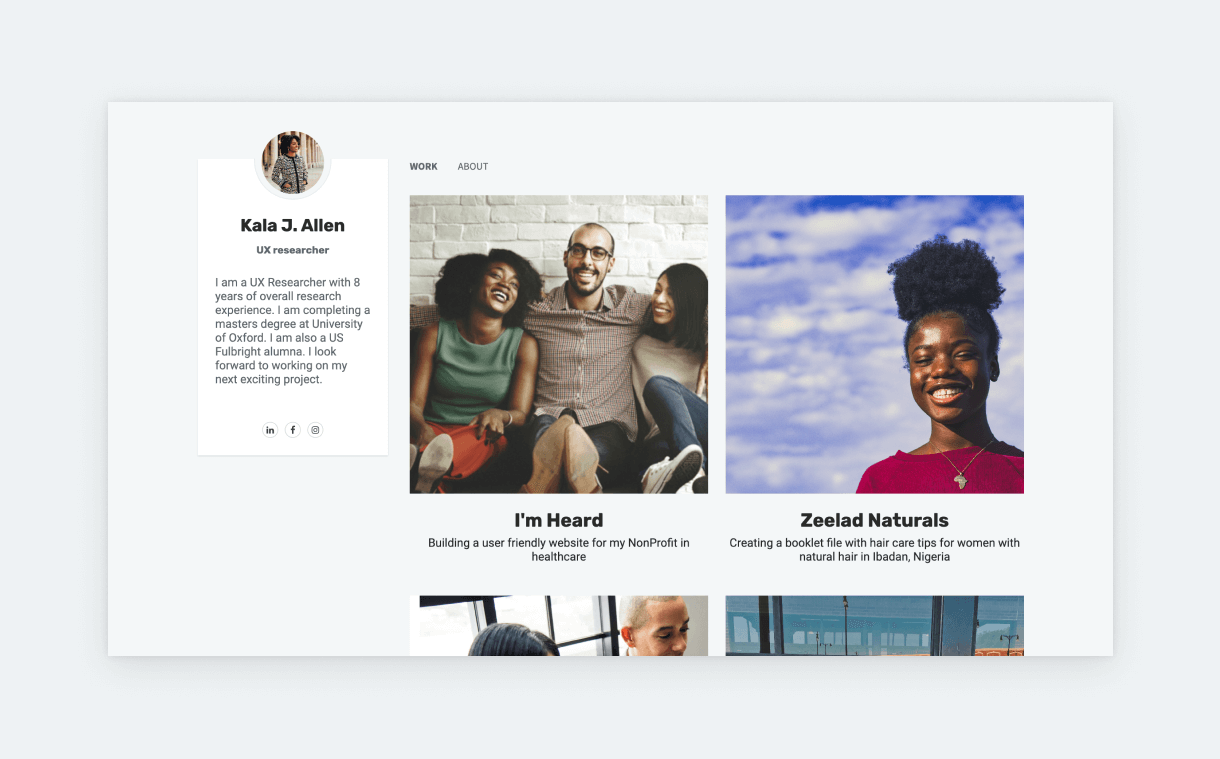
2. Kala J. Allen

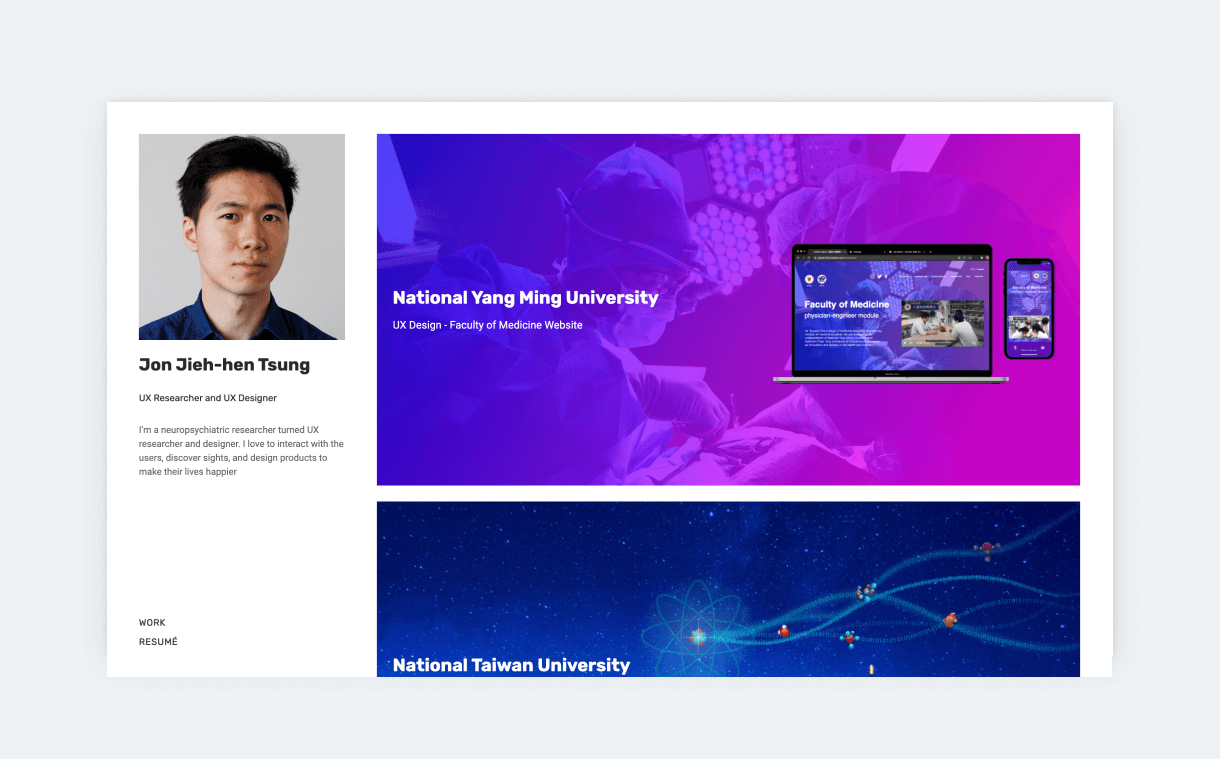
3. Jon Jieh-hen Tsung

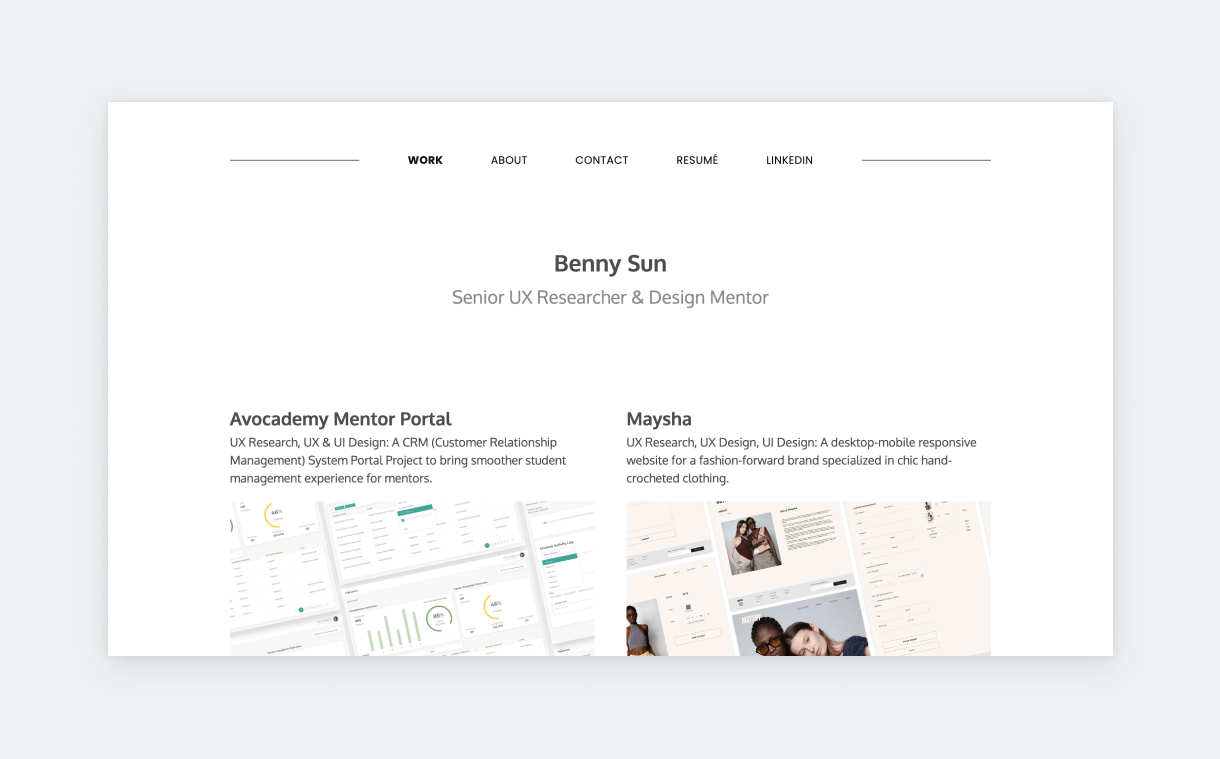
4. Benny Sun

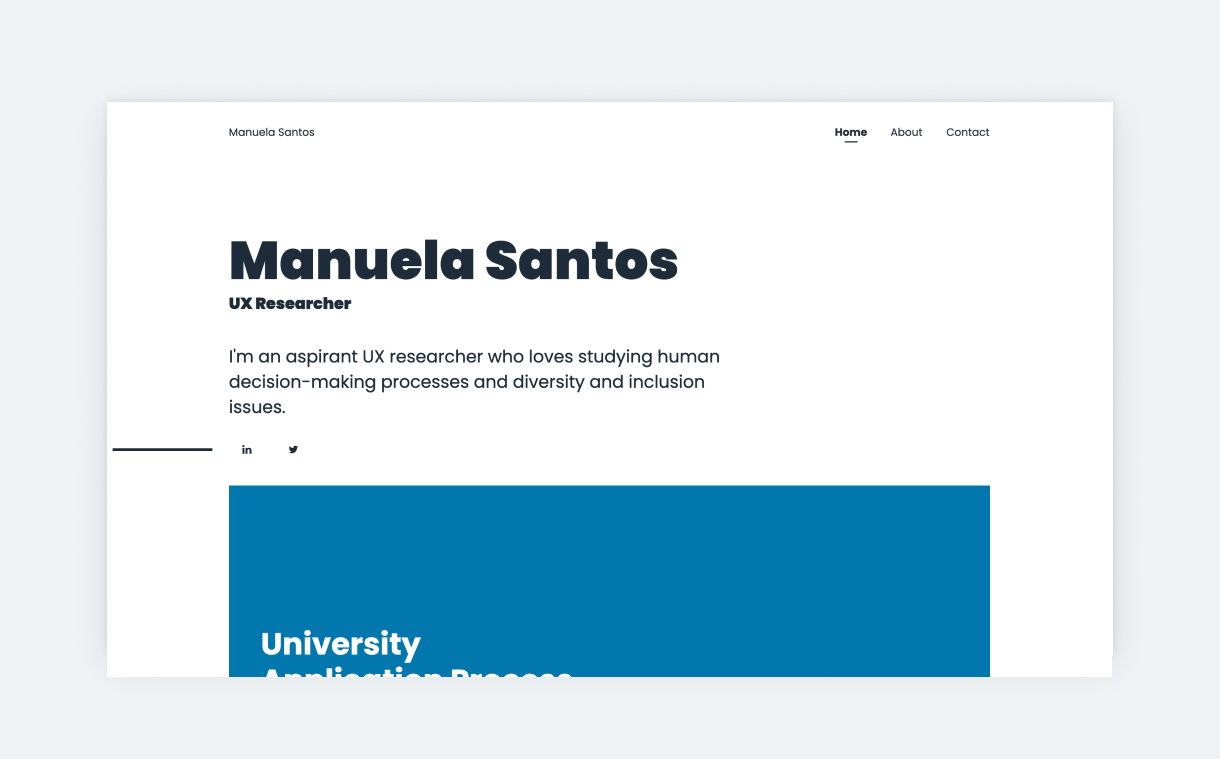
5. Manuela Santos

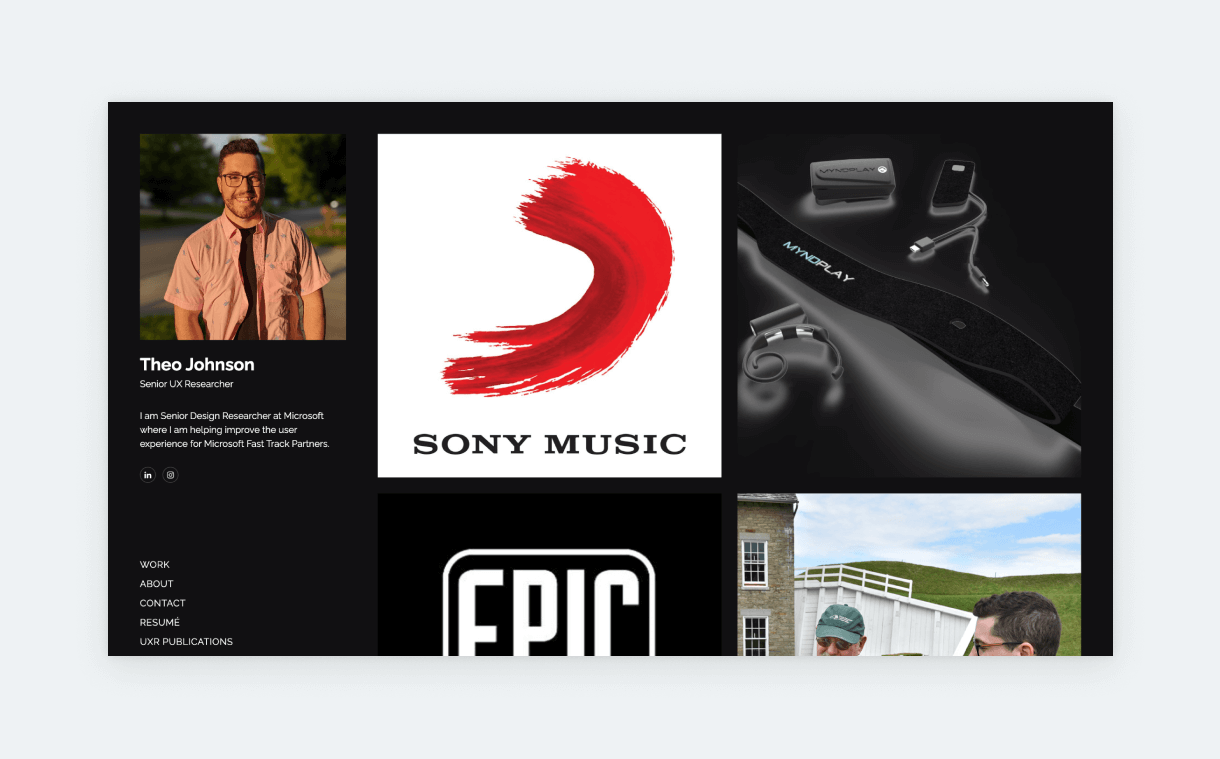
6. Theo Johnson

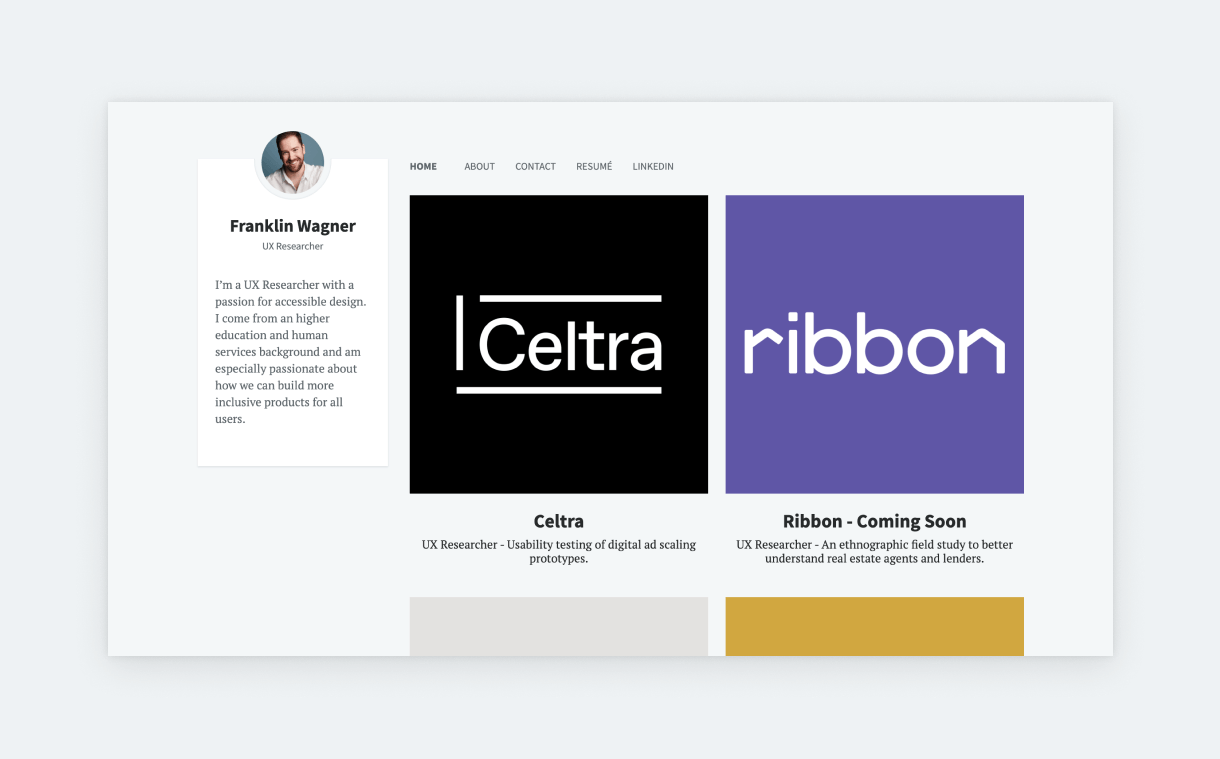
7. Franklin Wagner

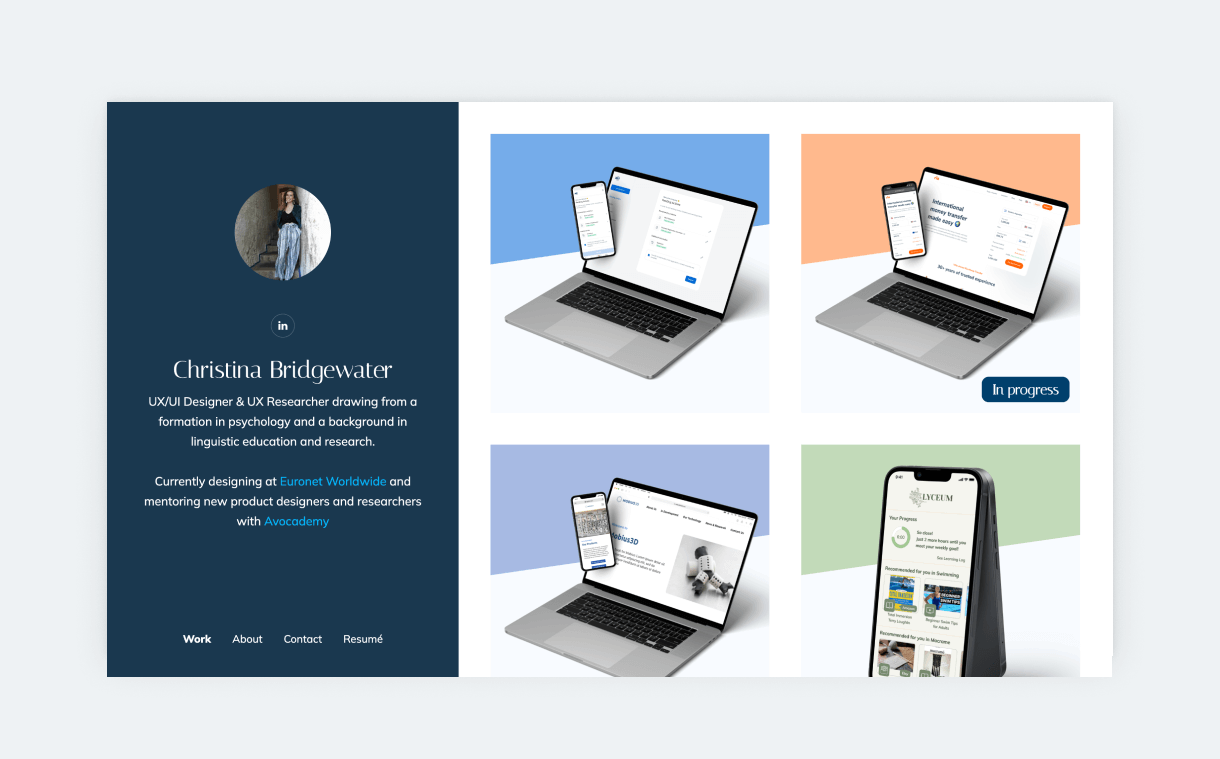
9. Christina Bridgewater

What makes a UX research portfolio?
A user experience research portfolio is built with the same purpose as any other portfolio. That purpose is to showcase your skills and experience to potential employers or clients through case studies of your past projects.
In UX case studies, showcasing your process – rather than just outputs – is especially important. And this is something that UX researchers can leverage since research can be a very intricate process.
If you’ve been working for a while, you’ve probably tried various methods, tools, and even UX software during your research projects. Or, you might have developed your own processes and workflows. Your portfolio is the platform where you can be excited about these insights.
UX researcher vs. UX designer portfolio
The most obvious difference between the two is that a UX researcher portfolio has fewer visuals. Instead, it emphasizes research methods, outcomes, and their impact on design decisions.
UX/UI designers have plenty of eye-catching stuff lying around – wireframes, sketches, UIs – to showcase in their portfolio. But researchers have more user stories to tell. And ultimately, UX is about users, and portfolios are about storytelling. So, don’t feel discouraged.
Yes, your portfolio will be more content- and data-heavy, but that’s expected.
Finally, a case study in a UX designer portfolio highlights the design process and design decisions. Meanwhile, a UX researcher portfolio focuses on exploring the users’ motivations and problems and the effects of that exploration on design decisions.
Let’s see some useful tips on how to build a portfolio and some great UX research portfolio examples!
How to make a UX research portfolio
1. selecting your projects.
The most difficult part of creating a UX researcher portfolio (or any other portfolio) is getting started. This applies to the beginner with little experience, just as much as the senior with tons. But don’t worry! You don’t have to jump in right away. Diligence and attention to detail have led you to work as a researcher, so start with a good plan:
- Proceed in chronological order
- List the research methods you’ve used in each
- These will be the 3-4 projects that you’ll feature in your portfolio
- The project that you’re most proud of
- The project that showcases most of your skills
- The project that best showcases your process
- The project where your research had the most impact
- The project through which you’ve learned the most
- Start with the project that checks most of these pointers
- This will be the skeleton of your story
- Think about the project’s phases, the methods used, and the findings
- The product/client
- The problem/challenges
- Solutions: Research methods and processes
- Findings/Results
- Personal learnings
- Think about the main points in each step
- List out a few keywords (e.g., major challenges, goals, hypotheses, findings, learnings, etc.)
- This helps you find the focus point of each chapter and stick to it while writing the content.
- Now that you have a structure and keywords, it’s time to connect it all
- Remember to keep it short and focused
- We’ll share some tips for this part as well
Now, we’ll move on to some tips regarding the content!

2. Demonstrate your process
Showing the results of our work is important but explaining how we got there generates even more interest. Familiarizing the reader with your thought processes is the key to a great UX researcher portfolio.
Introduce your methods
Talk about the exact methods in more detail. But instead of defining the method itself, focus on why and how you used them in the project. If you did something unique or experimented with new methods, share the learnings and what you would do differently next time. Explain how you validated or unvalidated hypotheses.
Show outputs
Show the output of your work wherever possible in a visually appealing way. If it’s a spreadsheet with survey answers, put some effort into cleaning it up, and changing the fonts and colors to match your case study. If it’s a screenshot of a user interview, crop everything unnecessary. And so on. These little things take only a few minutes but have a big impact on your case study.
Share findings
Findings are the highlight of UX research case studies, so summarize them with extra care. A great way to approach this part is using statement + evidence pairs. Write a statement and support it with the evidence you have collected during your research. Whenever possible, Include user quotes. They make everything feel much more personal and, therefore, real.
Include firm results
Dedicate a part of your case study to highlighting the impact of your findings. If you have access to designs, you can take screenshots next to which you can explain what was influenced by your findings. You don’t have to overthink this. Just crop a screenshot, and use a simple Text & Image section, like those in UXfolio .
Even better, if you can share quantifiable business results, such as growth in conversion rates, growth in use, decrease in support tickets, and so on. And you don’t need to design for this either. UXfolio has a handy Stats section that’s perfect for this.

3. Emphasize your skills
Employers and clients really want to know how it would be to work with you. They’ll ask how your research and personal skills can add to the success of their company. So, go ahead and include parts that could answer these questions:
- Your role in the team: Emphasize the role of research in the project and how your work fits into the overall product development process. Show the final product and how it improved, thanks to UX research.
- Cooperation: Tell more about how you communicated and cooperated with other team members, especially with designers and stakeholders. Also, you can share some details about the challenges you faced and how you solved them together.
- Learnings: Share your personal learnings and what skills you developed thanks to this project. You can include a short learnings section at the end of your case study.

4. Make it easy to read and understand
In the first chapter, we discussed the importance of creating a well-structured case study. Besides a good structure, you can follow some copywriting best practices to make your project more digestible:
Tell a story
Many of us complain about how neglected research is. So, take this chance to tell a story that testifies to the impact of UX research. Talk about your challenges and how you solved them. Make your readers more intimate with the users by detailing what you learned about them. Always explain how you arrived at conclusions, and don’t be afraid to write about roadblocks and overcoming them.
Use descriptive subtitles
Give your sections catchy titles that summarize their content and encourage the reader to learn more. The same goes for the main title of your case study. Good titles add a lot to storytelling and help maintain the flow and your readers’ interest. If you can’t come up with something creative, don’t worry! Just go with something descriptive instead.
Break up your text
Break up big chunks of text into smaller paragraphs. Ideally, a paragraph in a case study shouldn’t be longer than three sentences and 4 lines. Also, take every opportunity to introduce a subheading or a bulleted list. This will make even text-heavy case studies more inviting.
Use simple wording
Whoever reads your case study might not be a researcher. So, whenever possible, use straightforward, descriptive language. You don’t have to dumb it down. Just strive for simplicity. If the project was in a field with lots of jargon (e.g., healthcare), translate those phrases for your readers, so they don’t lose interest while reading.

Summary to build an awesome UX research portfolio
We hope that this article gave you the inspiration and boost to start your UX research portfolio!
If you want to build a great research portfolio quickly and easily, try UXfolio! It is a UX portfolio builder platform designed specifically for UX professionals – with many specific features, UX portfolio templates, and guiding questions that will help you on the way.
Click here to sign up for free!
Tell the story of your UX research work today!

How to Build a UX Research Portfolio - Step by Step Guide
As a UX researcher, building a strong portfolio is essential to showcase your skills and experience to potential employers. Your portfolio is the best way to demonstrate your ability to create a user-centered design and conduct effective user research. However, creating a UX research portfolio can be overwhelming, especially if you’re not sure where to start. In this article, we’ll provide you with a step-by-step guide on how to build a UX research portfolio that will help you land your dream job.
10 Minute read

Share this Article
Build a UX Research Portfolio: 7 Steps to Follow
Step 1: Define Your Goals.
Step 2: Choose Your Projects.
Step 3: Design Your Portfolio.
Step 4: Provide Context.
Step 5: Show, Don’t Tell.
Step 6: Highlight Your Skills.
Step 7: Get Feedback.
Step 1: Define Your Goals
The first step in building a UX research portfolio is to define your goals. What type of job are you looking for? What companies are you interested in working for? What skills and experience do you want to showcase? These questions will help you identify the type of projects that you should include in your portfolio. It’s important to keep your target audience in mind as you create your portfolio.
Free Audit 🍩
We aim to respond back to you in next 48 hours.
Step 2: Choose Your Projects
Once you’ve defined your goals, it’s time to choose the projects that you want to include in your portfolio. Select projects that demonstrate your research skills, ability to collaborate with others, and the impact of your work on the end-user. It’s important to showcase a variety of research methods and techniques that you’ve used, such as usability testing, surveys, interviews, and analytics. Make sure to also include the project’s objective, your role, and the outcome of the research.
Step 3: Design Your Portfolio
The design of your UX research portfolio should reflect your personal brand and showcase your ability to create a user-centered design. Use a simple, clean layout that is easy to navigate. Choose colors that complement each other and use typography that is easy to read. Include your name and contact information on every page, as well as a brief introduction that highlights your experience and skills. Make sure to also include a table of contents and a link to download a PDF version of your portfolio.
Step 4: Provide Context
When presenting your projects, it’s important to provide context for each one. Explain the problem you were trying to solve, the research method you used, and the insights you gained from the research. Make sure to also include any constraints or challenges you faced during the project and how you overcame them. This will help the reader understand your thought process and the impact of your work.
Step 5: Show, Don’t Tell
When it comes to UX research portfolios, showing is better than telling. Use visuals such as graphs, charts, and images to showcase your research findings. Make sure to also include a brief explanation of what the visual is representing and how it relates to the research. This will make it easier for the reader to understand your findings and the impact of your work.
Step 6: Highlight Your Skills
In addition to showcasing your research projects, your portfolio should also highlight your skills and experience. Use your projects to demonstrate your ability to collaborate with others, communicate your findings, and create user-centered designs. Make sure to also include any relevant certifications or training that you’ve completed.
Step 7: Get Feedback
Before finalizing your UX research portfolio, it’s important to get feedback from others. Ask your colleagues, friends, or mentors to review your portfolio and provide feedback. This will help you identify areas that need improvement and ensure that your portfolio is showcasing your skills and experience in the best possible way.
Crafting products with world-class magic!


UX Research Portfolio Best Practices
Here are a Few UX Research Portfolio Best Practices You Can Implement in 2023
Showcase Your Process
In addition to the final outcomes of your research projects, it’s important to showcase your research process in your portfolio. This includes the methods you used, the tools and techniques you employed, and any challenges or obstacles you encountered along the way. Including process diagrams, sketches, and other artifacts can help to communicate your research approach and demonstrate your ability to work through complex problems.
Highlight Your Impact
As you select projects to include in your portfolio, make sure to highlight the impact that your research had on the final product or service. This can include user feedback or other metrics that demonstrate how your research contributed to improving the user experience. By showcasing the outcomes of your research, you can help potential employers see the value that you can bring to their organization.
Use Visuals to Tell a Story
In addition to using visuals to communicate research findings, consider using visuals to tell a story about your work. This can include project timelines, user personas, and other elements that help to contextualize your research and make it more engaging for the reader. By using a mix of text and visuals, you can create a portfolio that is both informative and visually appealing.
Keep it Concise
While it can be tempting to include every detail of every project in your portfolio, it’s important to keep it concise and focused. A good rule of thumb is to include no more than five to seven projects, with each project including a brief description, methodology, and outcome. Remember that your portfolio is meant to showcase your skills and experience, not to be an exhaustive record of everything you’ve ever worked on.
Stay Up-to-Date
It is important to stay up-to-date with the latest trends and best practices in UX research. Make sure to keep your portfolio current by regularly updating it with new projects and highlighting any new skills or certifications that you’ve acquired. This can help to demonstrate your ongoing commitment to your craft and your willingness to learn and grow as a UX researcher.
Demonstrate Your Versatility
While it’s important to showcase your strengths and areas of expertise, it’s also important to demonstrate your versatility as a UX researcher. Consider including projects that showcase a variety of research methods and techniques, such as surveys, interviews, usability testing, and ethnographic research. This can help to demonstrate your ability to adapt to different research contexts and to select the best research methods for each project.
Include Real-World Examples
Whenever possible, include examples of research projects that you conducted in a real-world context. This can include work that you did for clients or projects that you conducted as part of a team or in collaboration with others. Including real-world examples can help to demonstrate your ability to work effectively in a team environment and to apply your research skills in a practical setting.
Use Data to Tell a Story
In addition to using visuals to tell a story about your research, consider using data to support your claims and demonstrate the impact of your research on the user experience. This can include user feedback data, usability testing data, or other metrics that help to quantify the impact of your research. By using data to tell a story, you can demonstrate your ability to analyze and interpret data and to use data-driven insights to inform design decisions.
Provide Context for Your Work
In addition to describing the research methods and techniques that you used, it’s important to provide context for your work. This can include a brief overview of the project goals and objectives, the target audience for the research, and any constraints or challenges that you encountered along the way. Providing context can help to demonstrate your ability to work within a given set of constraints and to adapt your research approach as needed to meet project goals.
Seek Feedback from Others
Finally, don’t be afraid to seek feedback from others on your portfolio. This can include colleagues, mentors, or other professionals in the UX research field. Feedback can help you identify areas for improvement in your portfolio and can also help you identify any gaps in your skillset that you may need to address. By seeking feedback, you can continue to refine and improve your portfolio over time.
Building a strong UX research portfolio requires careful planning, thoughtful curation of projects, and a clear focus on showcasing your skills and impact. By following these best practices and incorporating the tips above, you can create a portfolio that helps you stand out in a competitive job market and demonstrates your ability to create user-centered designs and conduct effective user research.
Trending Articles
UX Research vs Market research – Key Differences Explained
8 Minute read
Attitudinal vs Behavioural UX Research – The Ultimate Guide
A Guide to Quantitative and Qualitative UX Research Methods
UX Research Data Analysis – Everything You Need to Know
What is Foundational UX Research and Why Does it Matter?
The Verdict
Building a UX research portfolio may seem overwhelming at first, but by following these steps, you can create a portfolio that showcases your skills and experience in the best possible way. Remember to define your goals, choose your projects carefully, provide context for each project, and highlight your skills and experience. Don’t forget to get feedback from others and continue to update your portfolio as you gain more experience. With a strong UX research portfolio, you’ll be one step closer to landing your dream job.
Are you ready to take your UX research skills to the next level? Look no further than Design Peeps, your go-to UX/UI design company ! Our team of experienced professionals is dedicated to helping you showcase your skills and experience through a comprehensive and visually stunning UX research portfolio.
Whether you’re a seasoned UX researcher or just starting out, our step-by-step guide to building a UX research portfolio will provide you with the insights and guidance you need to create a portfolio that will set you apart from the competition. With our tips and best practices, you’ll be able to demonstrate your versatility, showcase real-world examples, use data to tell a story, provide context for your work, and seek feedback from others.
At Design Peeps , we believe that your portfolio should be a reflection of your skills, experience, and unique perspective as a UX researcher. That’s why we take a personalized approach to portfolio development, working closely with you to understand your goals and objectives and to create a portfolio that showcases your strengths and areas of expertise.
So what are you waiting for? Whether you’re looking to land your dream job or to take your career to the next level, Design Peeps is here to help you create a UX research portfolio that will set you apart from the competition. Contact us today to learn more about our services and to schedule your consultation. Let’s work together to help you achieve your goals!
Recommended

The Best Design Apps For Small Businesses
Small businesses are constantly looking for ways to improve their branding, marketing efforts, and overall visibility. Effective design plays a key role in achieving these goals, and fortunately, there are plenty of design apps to help small businesses create professional-looking images, logos, social media content, and marketing materials.

Top 12 UX/UI Mobile App Design Trends For 2023
Staying ahead of the curve is critical in the fast-paced world of mobile app development. Design trends in the user interface (UI) and user experience (UX) are constantly changing.

Web Design Packages Pricing Examples In 2023
An engaging online presence is essential for businesses and individuals in the digital age. Whether you’re a small business owner, blogger, entrepreneur, or established company, your website is often the first point of contact with your audience.
Exciting things happen when we talk. Let’s get started!
We’re here for you!

Design Peeps is a nimble product design company that specializes in human-centered design solutions tailored to clients’ needs. They operate as a lean, world-class team of passionate experts, without the rigidity of traditional agencies.
How to Craft an Amazing UX Design Portfolio
If you want to get started in UX design , you are 100% guaranteed to need an amazing UX design portfolio in order to land that first role.
And even if you’ve already got experience in the field, it’s important to keep your portfolio polished and up-to-date.
As a UX recruiter, my role involves not just identifying and developing tech talent, but also following the industry closely; going to events, workshops, and conferences to make sure I’m in a strong position to connect the dots and successfully match companies with perfect-fit employees.
Through the conversations I have day-to-day, I’ve managed to put together a clear picture of the industry as it stands and what the expectations are for all levels of UX designer, from absolute beginners to senior UXers and UX directors.
One big aspect of my role is making sure that the candidates I work with are amazing at showcasing their skills, experience, and past achievements. One thing I get asked over and over again is, “Where should I begin with creating my portfolio? What’s the standard? How can I make it better?”
So, I’m going to share the advice that I frequently give out to candidates I work with, be it a beginner, mid-level or senior UX designer. I’ll be explaining why your portfolio is so important, what to include, where to host it, how much to include, and answering lots of other common questions. Select any of the topics from the list below to jump straight to it.
- Is a UX design portfolio really necessary?
- What is the purpose of your UX portfolio?
- What should you put in your UX portfolio?
UX portfolio tips for beginners and juniors
Ux portfolio tips for seniors and managers, presentation tips for your ux portfolio.
- Should UX researchers also create a portfolio?
- Should you use video in your UX portfolio?
- How many projects should you showcase in your UX portfolio?
- How should you test your UX portfolio?
- How do you deal with NDAs when building a UX portfolio?
- Can you build a portfolio with no experience in UX design?
- Where should you host your UX design portfolio?
- Where can you find UX design portfolio inspiration?
- FAQ about how to make a UX design portfolio
If you’re more of an audiovisual learner, check out the following video. UX designer Dee Scarano walks through her top tips for creating a winning UX design portfolio.
1. Is a UX design portfolio really necessary?
Let’s put it this way; in an industry where education and previous experience is not strictly a prerequisite to landing your dream role, a UX design portfolio is arguably even more important than your CV. It acts as a meet and greet before the hiring manager actually gets to meet you.
Times have changed, and the number of UX vacancies is increasing year on year, but with that, there are more UX designers in the market. So, you need to differentiate yourself somehow, and for that you can’t just rely on your CV.
Compared to 10 years ago, many companies know intricate characteristics they are looking for in a new hire, so it’s vital you show them you meet their needs. If you don’t I can assure you someone else will. It can mean the difference between instant rejection or getting called to come in for an interview.
As well as core UX roles, there are a number of hybrid roles which require more than just UX skills so this is the perfect opportunity to showcase that you’ve worked on different parts of a project, e.g. UI design , strategic decision-making, or overseeing the web development.
Your portfolio is also an opportunity to showcase some of your personality. In an age where there is more emphasis on hiring people who match the culture of the business, a portfolio is a perfect opportunity to show that you’re a cultural fit. It’s much harder to get your personality across on a CV given that approximately 99% of CVs follow the same format.
2. What is the purpose of your UX portfolio?
Here is my take on it. A good portfolio indicates, in short, that this person has taken time to represent themselves in the best possible light, and they’re clued up enough to showcase their most relevant work in an aesthetic and logical way.
It should define who you are, what you can do, and what part of UX you specialize in. Remember: don’t rely on your CV for this. According to statistics, recruiters only spend 6 seconds looking at your CV.
They will scan four key areas: your name, current position, previous position, and education. In a nutshell, your CV is boring. Your portfolio need not be.
Your portfolio should show cultural suitability for the company where you are applying. Don’t be afraid to add a touch of character or your own style to your portfolio. It’s your chance to wow the hiring manager and demonstrate that you stand out from the crowd.
3. What should you put in your UX portfolio?
Your portfolio content will vary.
This depends on your seniority ( scroll down for specific tips on beginner vs senior portfolios ), the companies you want to work for, the country you live in (as different countries have different market expectations), and of course, whose advice you listen to! These will all play a massive part in what you produce.
The single most important thing you can do to make sure your UX portfolio grabs attention, regardless of your level, is this: show process.
Show you can do the graft and hard work that comes before the pretty pictures.
For example, check out the way that UX designer and CareerFoundry graduate Michelle Lock shows her work in her Fitted app case study . Rather than just showing us the polished designs, she includes information and pictures of user flows, sketches and wireframes, moodboards, and the product style guide.
As you can see from just this one example, a strong UX portfolio shows your process . In addition, it’s important to give context for each project you feature. For each project in a UX portfolio, I expect to see:
- The problem
- Who you worked with
- What tools you used
- Discovery phases (how did you go about solving the problem)
- The process you used to overcome the problem: lo-hi wireframes , prototypes, sketches, personas, user journeys, and research
- The final outcome (both of your work, and what happened after it was handed over, e.g. to a UI designer or developer!)
If someone walked in off the street, with no background in UX, your process should make sense to them—just like your high school chemistry notes would.
I also like to see storytelling—a plot development in the UX portfolio. In between each part of your process, explain why you went onto the next step of the process—did you run out of time? Did you feel your data was statistically significant? This will help the hiring manager get inside your mind and understand how you approach problems.
If you didn’t create any UI solutions, I recommend that you still show the final outcome in your portfolio but make it clear that it wasn’t your work. In my experience, companies like to see how your work translated into the final solution.
This is especially true if the company hiring isn’t very UX mature. They might not be able to imagine how UX translates into an end product. As we all know you don’t look on a website and say “My, look at that UX!! ” but you do say “Oh look, beautiful graphics!”
Showing how UX translates into products can help you educate companies around the importance of having a UX designer and not just a user-centered UI designer .
If you are going for a hybrid role, you don’t want your portfolio to be just pixel-perfect and overly visual, as this will be less relevant compared to other candidates who have submitted a more rounded portfolio inclusive of user-centered design (UCD) methodologies and practice.
However, if your biggest talent lies in visuals and that’s where your passion is, perhaps you should stick with that rather than diluting yourself as a part-time UXer, hosting reluctant user interviews and creating personas.
Now I want to quickly break down some differences in portfolios for junior and senior UX designers.
4. Top tips for your UX portfolio
As a new UX designer , it’s only natural that you won’t have vast quantities of work to show in your portfolio, so instead you need to find a unique angle to stand out. Personally, when I look through junior portfolios I like to see some personality in there, even if there are only a handful of projects.
Ways to inject personality include adding any personal projects you have attempted, and talking the reader through how you went from an idea to a finished solution. Even if it was a complete failure or it was part of your UX design course rather than a paid gig, show it!
For me, failing but being humble around the fact you know that you can improve shows determination, grit, and motivation. From multiple conversations with hiring managers that I’ve had on the topic of junior UX portfolios, I can tell you that they’re not expecting examples of perfect process-driven work, they want to see personality and if you’ll be a good fit culturally. The rest you can learn on the job!
These can vary depending on what type of work you’ve been doing, either hands-on or hands-off. If you’ve been in a managerial hands-off role, I personally don’t think there is any point in you sharing work from years ago when you were more hands-on.
I think a much better option is to show examples of your team’s work on different projects. Show examples of how you set the strategy, delegated the tasks, mention whether you had to do some hands-on work or not, and the final outcomes of projects. Did you achieve great ROI for the client or better user experience for customers? Show some data to back this up.
If you’ve mentored a junior UX practitioner, show examples of their work before you mentored them and their work currently. This is a great indication to your future employer that you can make a deep impact within an organization and team.
Even if you are not interested in UI or graphic design, I am firm believer a visually-pleasing portfolio is important! It’s just good sense.
Pay attention to color palette and fonts—create and follow your own personal mini style guide, i.e make sure that page 3 matches with page 10. It could be the detail that gets people admiring and sharing your work, resulting in deeper exposure in the UX market. Remember, people are visual animals.
For example, if you were to go onto a travel website and the UX was great, but the visual elements were really inconsistent and boring, you’d probably leave the site. Don’t let this happen to your portfolio site.
Making it visually pleasing will show the hiring manager that you pay attention to small detail. No harm can be done from making your portfolio look nice.
Make sure to annotate your portfolio, but don’t make it too text heavy as this will bore the reader and disengage them.
Another way to boost engagement is my next tip, and something I have been experimenting with lately!
5. Should UX researchers also create a portfolio?
I’ve been asked this quite a lot. If your area of expertise is user research , you might struggle to create a portfolio of polished visual designs. Does that mean you don’t need to create a portfolio?
Previously, I wasn’t 100% sure on this, but now my answer is that you definitely should create a portfolio!
As we know first impressions are what matter in a hiring situation, and that’s probably why so many researchers try to build their portfolios with examples of UI but this is the wrong way to do it.
If you’re a UX researcher, you don’t design screens, so don’t worry about putting them in your portfolio. Show the impact you had on a project!
While the project may not follow the exact same pattern, there are still key things a hiring manager wants to see. For example;
- Who the client is
- The problem you were brought in to work on
- Your approach
- The results (in a clear format)
- What this meant for the rest of the project
And even if you’re a researcher and visuals aren’t your strong point, please don’t make this fact blatantly obvious with terrible design! Here’s a helpful, in-depth guide to creating a portfolio as a UX researcher.
6. Should you use video in your UX portfolio?
Recently, I started interviewing UX practitioners in the industry on camera about interesting topics. It’s a great way to get information across in an engaging way. So how can you use this in your portfolio?
There are lots of possibilities. You could show a video of yourself interacting with users during user testing, or show yourself or a user happily demonstrating the end product. Another way could be for you to have a short 10 to 20 second video of you introducing your website and your working style.
There is something very engaging about video, and let’s face it—you need to do all you can to make the viewer engaged! Give them a reason to stay around and view your work.
The great thing is that nowadays almost everyone has a decent video recorder on their phone, so whenever you’re working on something interesting you should try and make a short video just in case. You can even edit clips into a video montage.
7. How many projects should you showcase in your UX portfolio?
I would advise showing a maximum of three examples in your UX portfolio. If you’re a junior, even one or two projects is enough. Choose projects which you’ve had the most impact on, and show work which is clearly laid out.
If you’re reading this and have a few years’ experience, you’re probably thinking, “but I have so much work to show.” You need to think of a portfolio as a selling tool, it’s to sell your services to a certain company. If you just show everything, rather than curating your hottest work, it could disadvantage you.
You have to think of a portfolio as you dangling the carrot waiting for the hiring manager to take a bite. Once you have an interview, you can mention other projects you’ve worked on.
If you’re passive in the market and only want to specialize in one sector or would like to work in one particular sector, it would be a good idea to show a project that you’ve worked on in that sector.
If by chance the project you worked on in the specific sector wasn’t your best or most-detailed, still include it as it shows you have an interest in this area and some experience. As UX has grown, so has the number of candidates meaning companies have more pick. That’s why you might see on job specs, e.g. “must have experience in financial services.”
f you haven’t worked on a sector that you’re targeting, try including some personal projects in that area or write a killer cover letter—something you can read more about in our guide to writing a UX cover letter .
8. How should you test your UX portfolio?
Hiring managers usually have a very limited time to look through portfolios. You should have a portfolio that allows a manager to look through your work in 30 to 60 seconds and know what projects you’ve worked on, get inside your mind, and know how you solve problems.
That’s why I always recommend trying some simple user testing techniques. Get some volunteers, these can be a partner, friends or family, and get them to look at your portfolio and complete small tasks or hunt for crucial information. Then you can define and tweak the content to get to the desired goal.
Having the right information readily available shows your potential employer that you’ll be capable when it comes to presenting to stakeholders, as well as working on information architecture if it’s part of your job!
Some of my best tips to get your portfolio concise and to the point:
- Structure your portfolio clearly, with clear navigation to the projects, sub-headings, and a clearly defined process.
- Get rid of anything in the portfolio which doesn’t represent your best work. Have one example for each part of the process.
- Include a clear overview so people know exactly what the project was about, without having to read through the whole project to find out.
- Cover different bases. For example team leaders, specialist recruiters, project managers, and internal recruiters all have their own agendas and different checklists. A UX team lead may be looking for process, whereas an internal recruiter will want to see how much experience you have. Tailor your portfolio for all audiences.
Tip: When you test your portfolio, test it on different people and give them different goals, e.g. estimate how many years of experience I have or find a statistic that proves the ROI of my project.
9. How do you deal with NDAs when building a UX portfolio?
Firstly I’d like to say the following are only suggestions and I would always advise asking the client first. But, put yourself in the shoes of your potential employer. Would you really hire someone without any evidence of their skills, process, and experience? There’s a risk even for referred or recommended candidates because these can be biased, so having evidence of your work is key.
The first option could be to anonymize all the data from the project but come up with what the problem was, your process, and final outcomes. Here, make the text generic—but specific enough for the hiring manager to get an understanding of what you do.
My advice to graduates and junior UX designers coming onto the market is to take a role in which you can guarantee that you’ll be able to show the work you produce because without any work to show, finding a role afterwards can be tricky. You have to take your first role in UX with your next role in mind, so having work to show can be the stepping stone to greater things.
10. Can you build a portfolio with no experience in UX design?
As a recruiter I have the privilege to help people switch to UX from other careers. They typically want to know how they can get a portfolio which will stand up in an interview. I won’t lie—this can be difficult with a lack of commercial UX experience.
However, it is possible to demonstrate skills and attributes which are important for any UX practitioner. For example research and the methodology used to get to a solution: testing , initial drafts, wireframes , personas , prototypes, evaluations etc. Here are some ways you can start to build a portfolio if you have no background in UX:
1) Take a course: Taking a UX course is a great way to build up your portfolio because you will learn key UX principles and put these into practice. Find out how to pick a program here: What to look for in a UX design certification .
2) Volunteer: Volunteering for a charity/non-profit is another awesome way to build experience and help shape a portfolio because not only are you working on a live project, but will get exposure to real users. This shows amazing initiative and can help to show a good team spirit.
3) Hackathons: Hackathons are really inspiring —and not just for coders! A hackathon is usually a one- or two-daylong competition where software programmers, developers, UX designers, UI designers, etc. come together to design something. These can help you build a portfolio in a short space of time, as well as learning from inspirational people and growing your network.
11. Where should you host your UX design portfolio?
My top tip is always to create a personal website, even if you have to pay a small annual fee. Trust me, it’s a wise investment and will pay for itself.
Websites win for me because they are easier to remember (if you have a catchy domain name—such as yourname.com), people can drop it into conversations, and you don’t need to keep sending over PDF files, saving time which can be all the difference if you’re looking for contract work.
Websites can also show more than just your work, with an about me page, blogs, videos etc. As I’ve said a few times now—showing personality is crucial in an interview process especially if you’re junior with not a lot of work to show.
Websites are fantastic to create a brand. Whoever you work for, you are a brand. You’re a self brand. You are such-and-such at a certain company. Having a website is an opportunity for you to improve your profile within the UX community. If you’re good with SEO, it can even help people to find you.
On the other hand, one of the benefits of having a PDF is that you can constantly tailor what you send over. My advice in that case would be to have a website of your best 2 to 3 projects and build an additional customized PDF if you’re targeting a certain sector/company.
Other websites which are useful are Behance and Dribbble , but personally I actually, maybe controversially, don’t recommend worrying too much about them.
Here are 9 of the best free websites for your UX/UI portfolio . This should give you a good starting point.
12. Where can you find UX design portfolio inspiration?
If you’re looking for some portfolio inspiration, I recommend you take a look at this breakdown of the very best UX design portfolios currently out there . You might also like to see the kind of portfolios that CareerFoundry UX design graduates produce —and in the video below you can watch a senior UX designer’s review of a recent graduate’s portfolio. Our friends over at UX Collective have also put together an extensive list of innovative UX design portfolios that’s worth browsing.
13. Conclusion
Ultimately, the number one way to advance your career in UX is to have a killer UX portfolio where you present yourself in the best possible light. Even senior designers need to prove what they can do. There should be no excuses to not having a portfolio, so on that note: go and create something amazing!
Further exploration
- How and when to ask for a raise (salary negotiation for designers)
- How to build amazing case studies for your UX design portfolio
- How to create a UX writing portfolio
- How to turn your passion into a design project—webinar recording
14. Frequently asked questions (FAQ) on how to make a UX design portfolio
1. How do I create a UX portfolio?
Creating a UX portfolio involves showcasing your best work through carefully selected projects with comprehensive case studies. Provide context and storytelling, organize your portfolio intuitively, focus on visual presentation, highlight your process and skills, and include results and impact to make your portfolio compelling and informative.
2. How do I start a UX portfolio for beginners?
Beginners can start a UX portfolio by working on personal projects or volunteering. Treat these projects as real-world scenarios and create case studies that explain the problem, approach, and solutions. Seek feedback from mentors and peers, iterate based on suggestions, and continuously improve your portfolio as you gain practical experience and refine your design skills.
3. What goes in a UX design portfolio?
A UX design portfolio should include project case studies that demonstrate your design process, problem-solving abilities, and outcomes. It should showcase visual examples such as screenshots or videos to highlight your visual design skills. Design artifacts like personas, user journey maps, and information architecture diagrams can provide insights into your understanding of user-centered design.
Additionally, mention your skills and tools relevant to UX design and include an about section with contact information to give viewers a sense of your background and expertise.
4. Where can I make a UX design portfolio?
There are various platforms where you can create a UX design portfolio. Popular options include website builders like WordPress, Wix, or Squarespace, which provide customizable templates and hosting services.
You can also use dedicated portfolio platforms like Behance, Dribbble, or UXfolio, which are specifically tailored for showcasing design work. Choose a platform that aligns with your needs in terms of design flexibility, ease of use, and the ability to showcase your portfolio effectively.

IMAGES
VIDEO
COMMENTS
A collection of top-tier UX research portfolio templates and examples. Learn why UXRs and designers need a research portfolio, and get tips from hiring managers to help your work experience stand out from the crowd.
This guide will cover what a UX researcher does, and how a UX research portfolio is different from a UX design portfolio. We’ll also give you a step-by-step guide (with examples!) to follow as you build your own portfolio.
Tell the story behind your work and build an awesome UX research portfolio! We’ll give you some useful tips on how to create a truly appealing researcher portfolio without mastering design skills and also some of our greatest UX research portfolio examples.
If you are questioning whether you're including too much, then you likely are. In whatever format you chose, it is important for you to demonstrate four foundational UXR skills in your case studies: research methodology + application, collaboration, communication, and product thinking.
Whether you’re a seasoned UX researcher or just starting out, our step-by-step guide to building a UX research portfolio will provide you with the insights and guidance you need to create a portfolio that will set you apart from the competition.
How to Craft an Amazing UX Design Portfolio. by Tom Cotterill, UPDATED ON DECEMBER 6, 2022 22 mins read. If you want to get started in UX design, you are 100% guaranteed to need an amazing UX design portfolio in order to land that first role.